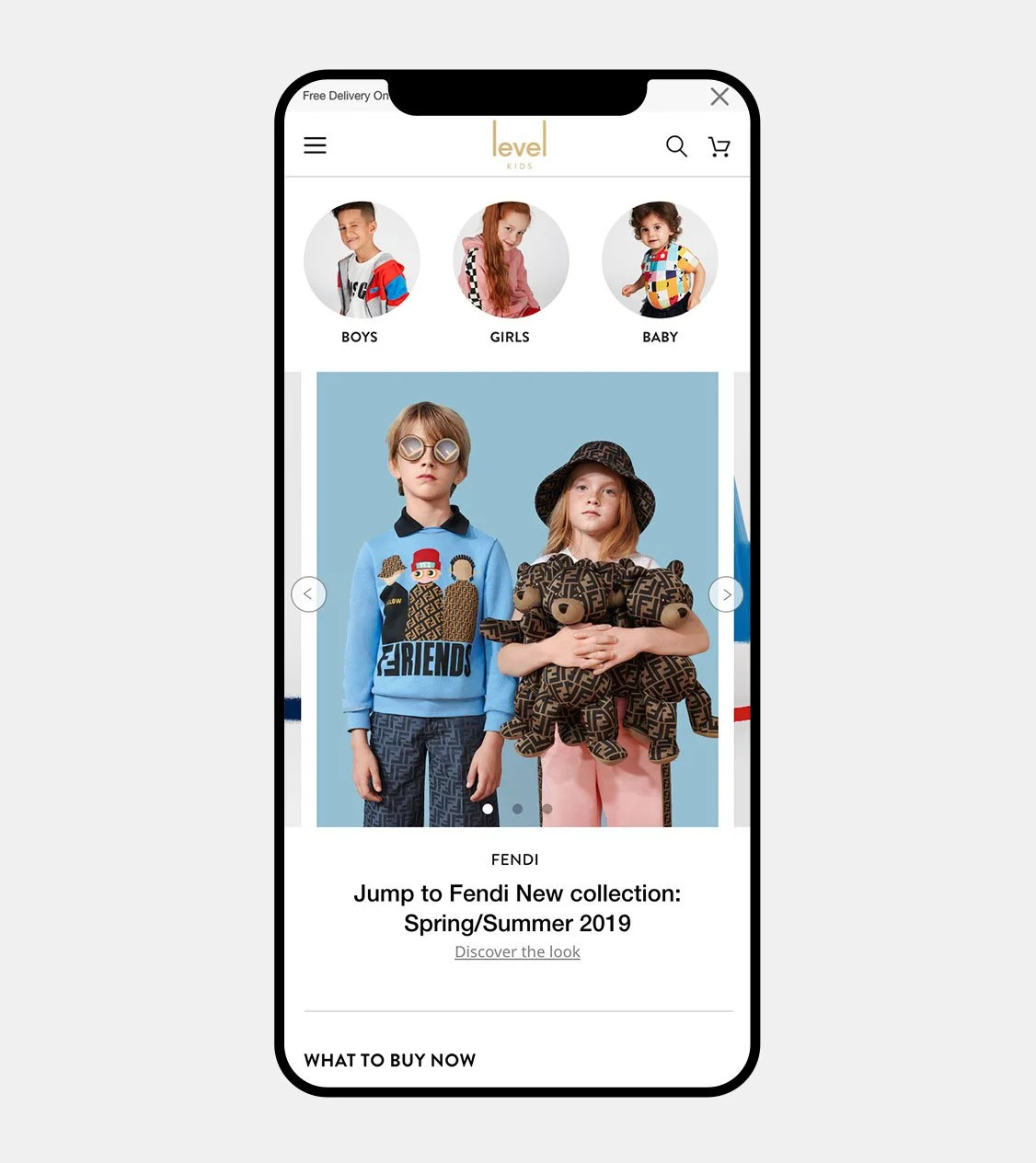
Level Kids
Level Kids is a luxury retail store just for kids in Dubai.
Design Thinking approach
In this case study, I am going to discuss the process of designing a responsive fashion e-commerce website that allows online shoppers to have a more efficient and error-free experience.
Step 1: Empathize
Because Design Thinking emphasizes the importance of human-centred design, the first step of the process is to research. You must understand the users’ dimensions of use and their feelings before you can work towards delighting them through your design.
User Interviews
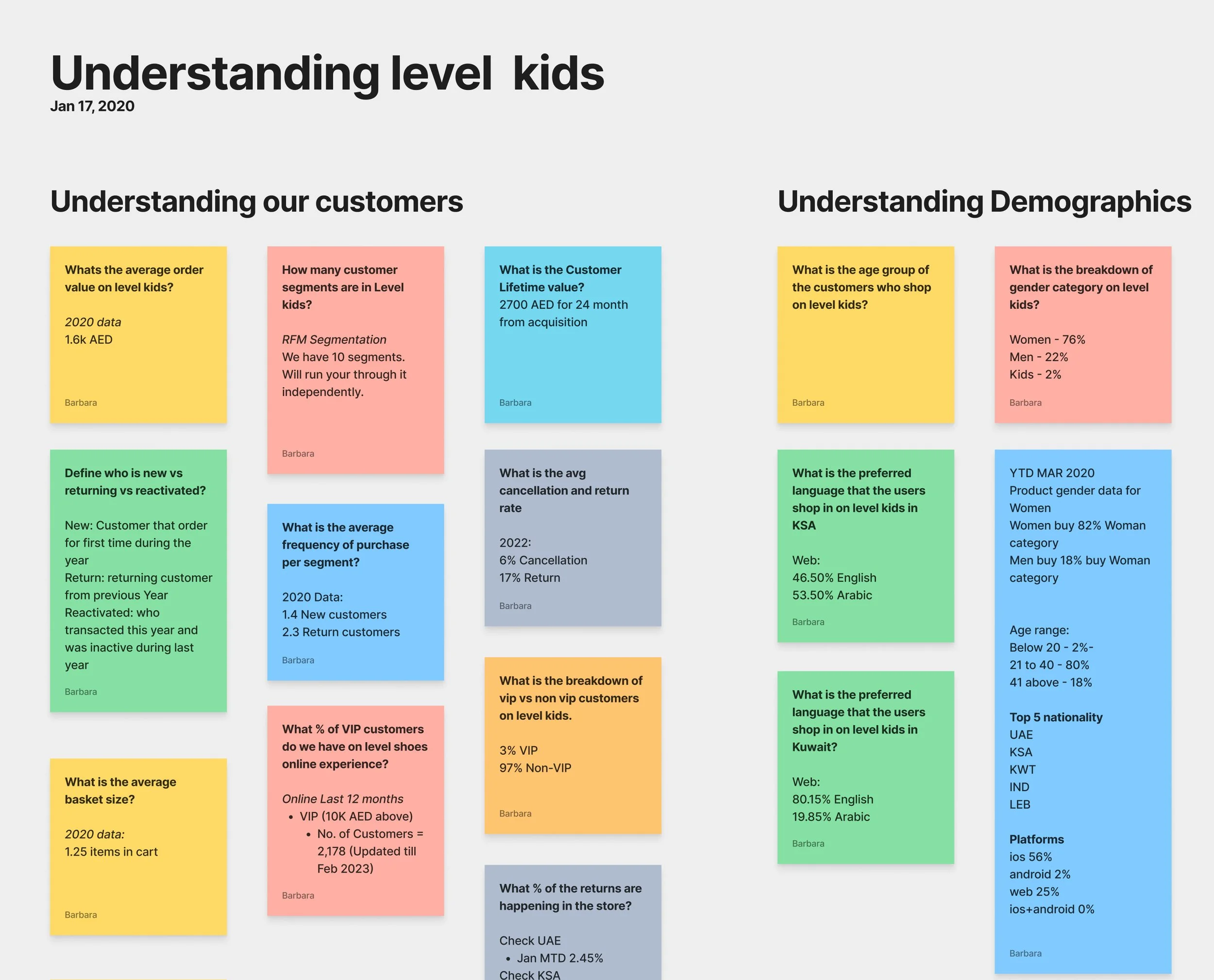
I conducted interviews with users who are familiar with online shopping to identify their needs and pain points.
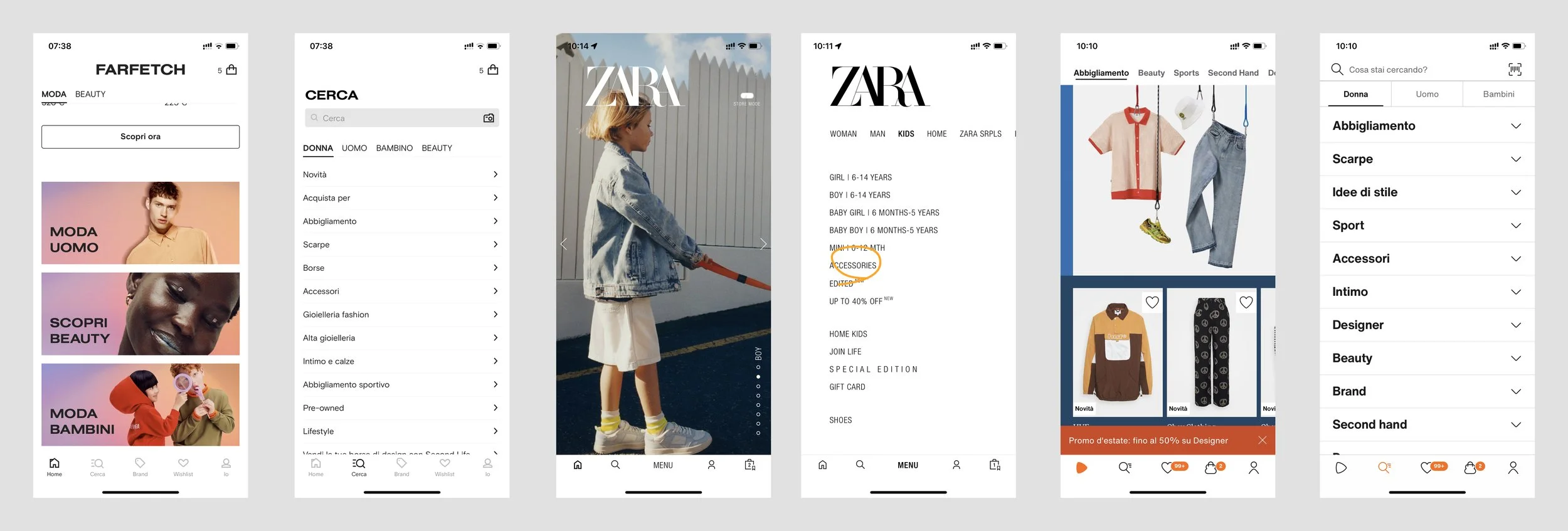
Competitive Analysis
Once I was able to get a better understanding of the thoughts and feelings of the users, I proceeded to conduct research on some of the direct and indirect competitors.
Step 2: Define
The next step in the process is to define. With the research conducted thus far and the findings from the user interviews, I was able to figure out what will be created, for whom, and how.
User Persona, Empathy Map, and Project Goals
Based on the insight provided by the participants during the user interviews, I created a persona that reflects various needs and pain points.
Once I had my user persona and empathy map ready, I took a step back to get a clear overview of both the business goals and the user goals. In addition to those goals, I wrote down the technical considerations as well.
Defining the Problems
Poor visual content and low-quality product picture.
Solution
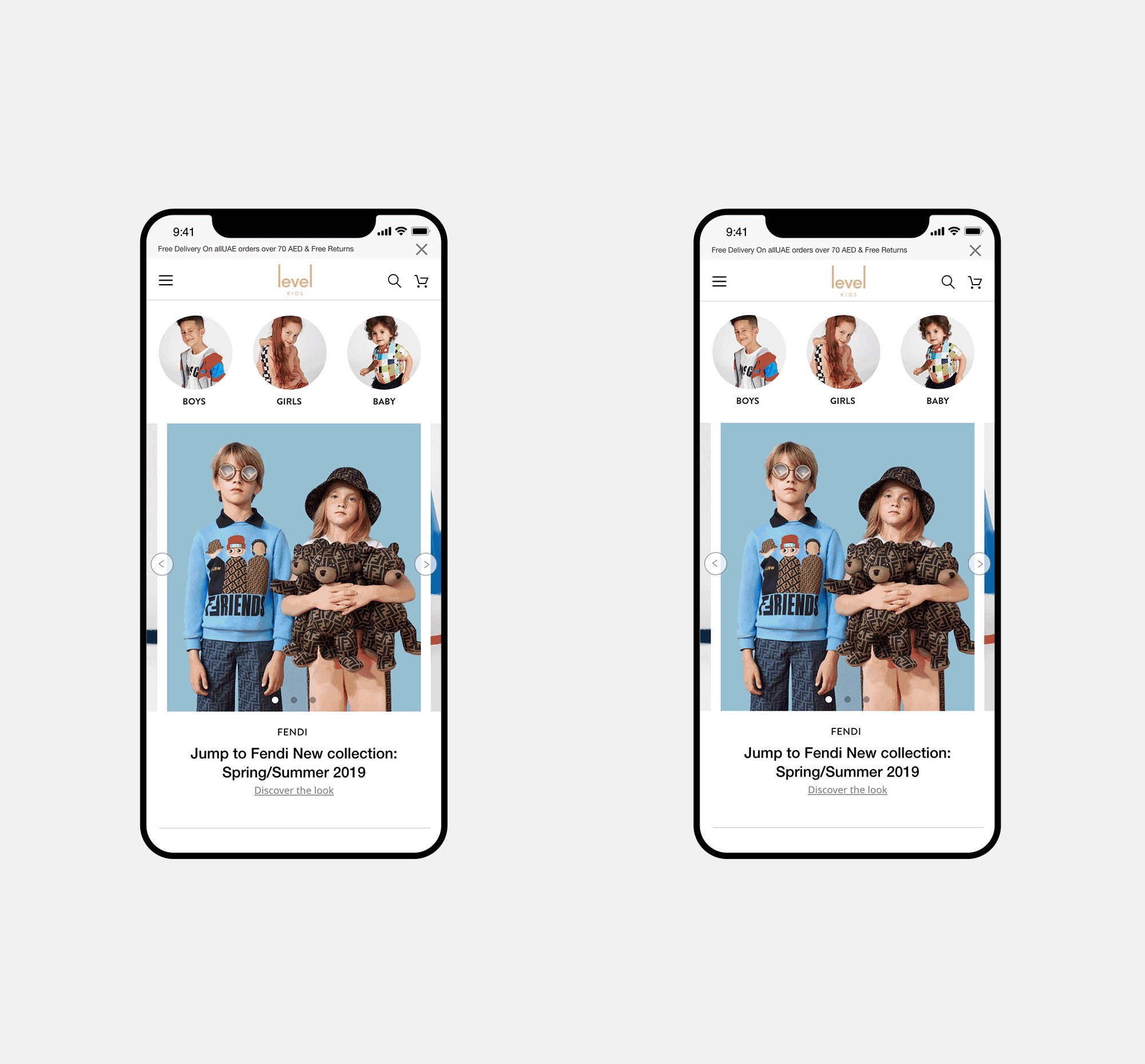
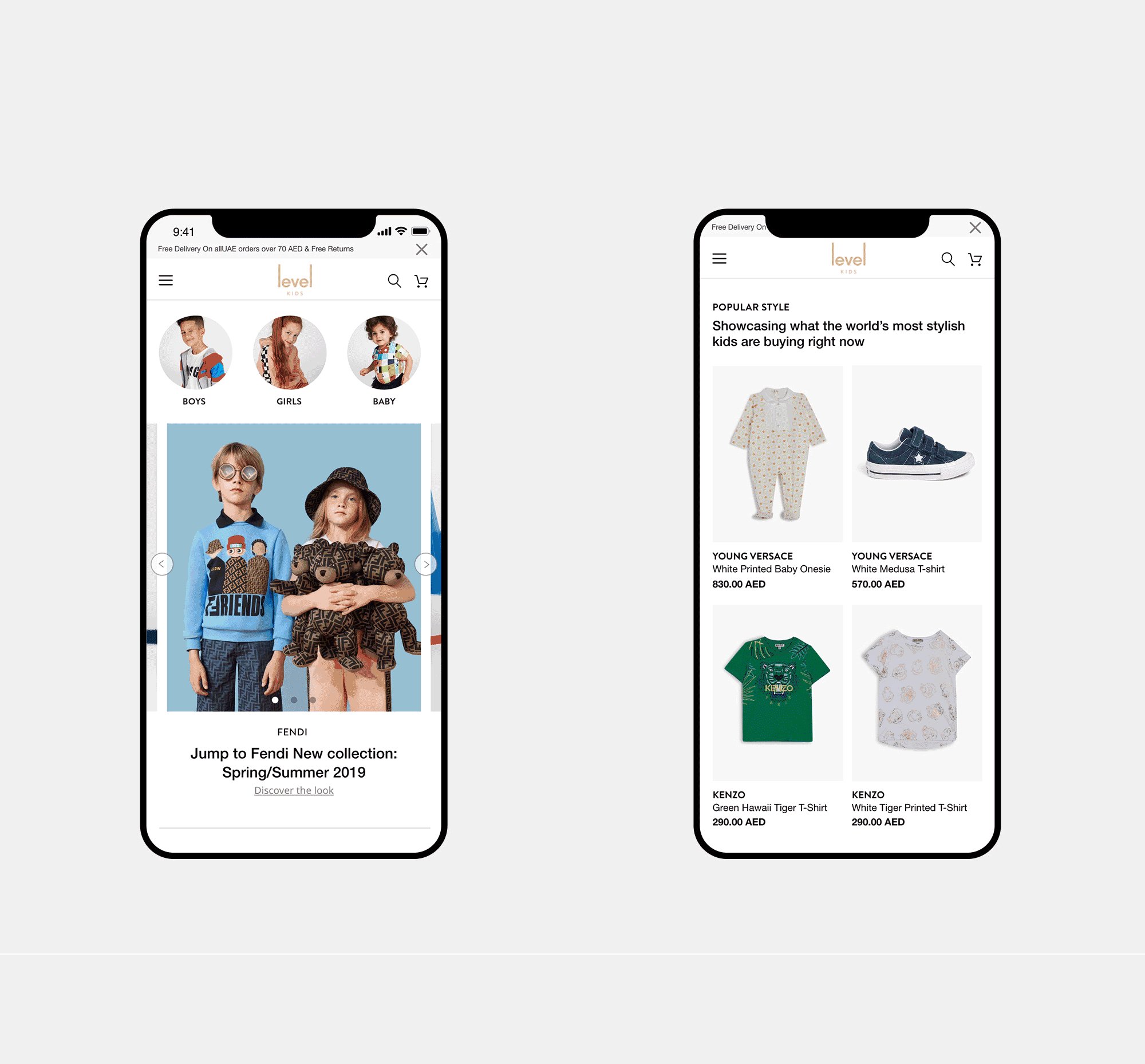
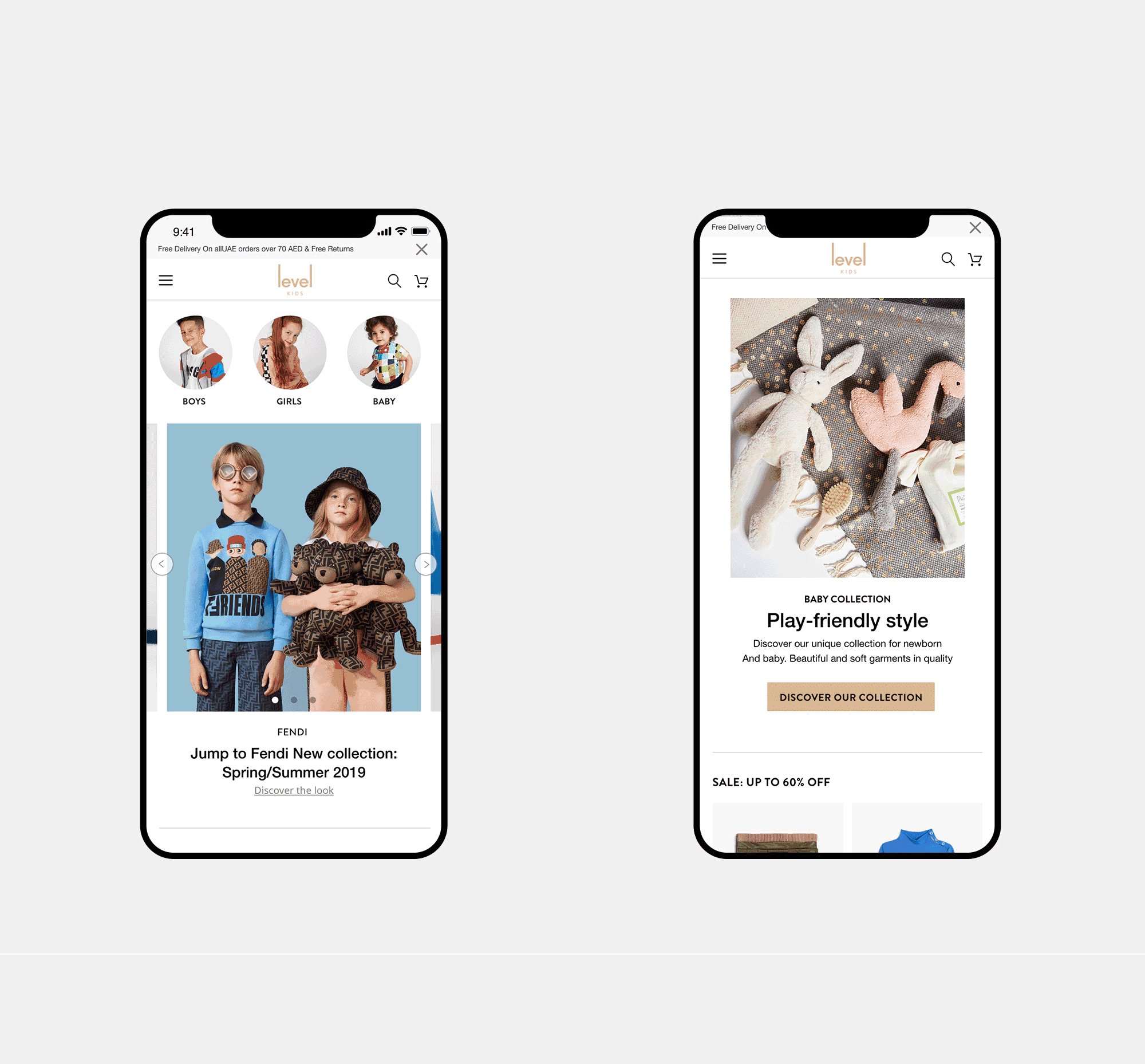
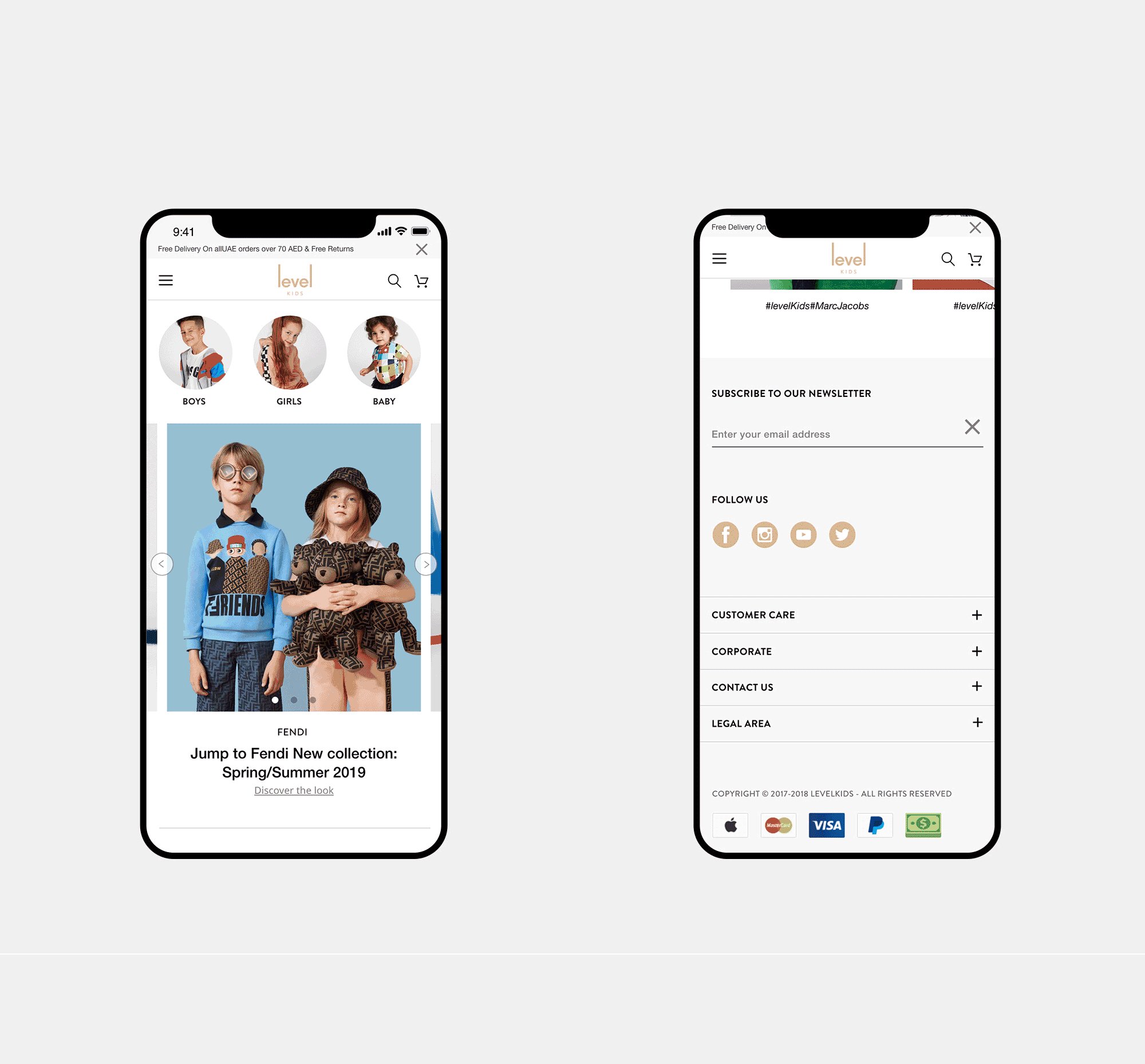
A good photo gallery uses a mixture of product and lifestyle photography. While high-quality product photos are helpful in showing how your product looks from different angles, as well as the details and design, they rarely create inspiration or excitement for shoppers.
Supplementing product photography with on-brand lifestyle imagery lends an emotional aspect and helps your customers see themselves in the situation of using your product.
The key component for successful lifestyle imagery is to have a deep understanding of your customers as well as what they want from your brand and products. With this understanding, you can then use photography that relates to their interests and lifestyle.
Step 3: Ideate
This stage of the Design Thinking process focuses on taking a creative approach and generating ideas
Sketches and Wireframes
With my sketches by my side, I began to develop several mid-fidelity wireframes on Figma.
Mood Board
Because I wanted to design a website that is simple yet modern, I created a mood board that reflects those ideas.
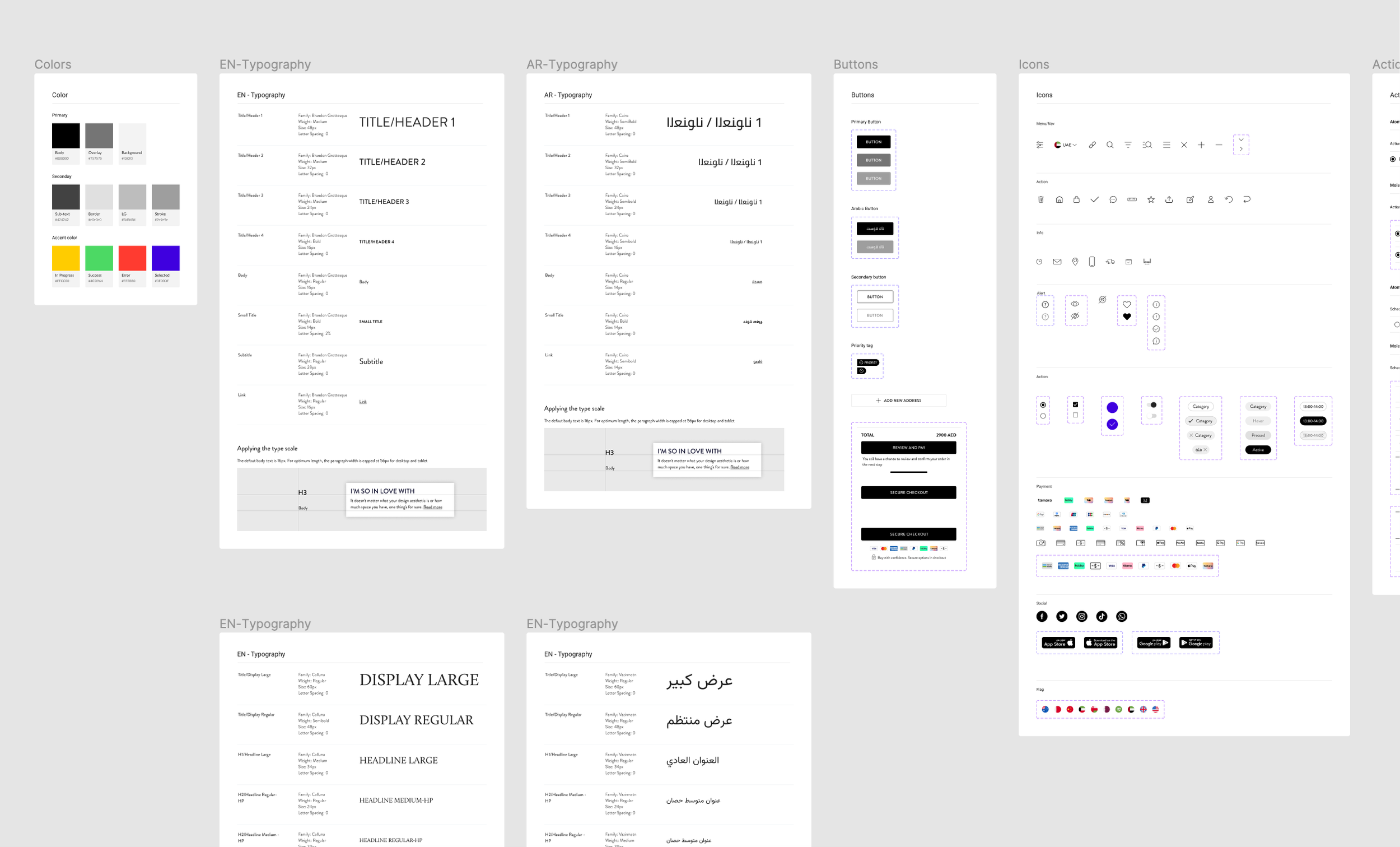
UI Kit
With the inspiration that I was able to get from the mood board, I developed a UI Kit that aligned with the aesthetics and brand identity that I was aiming for.
“Using beautiful imagery, telling a targeted story, and embedding those images with eCommerce functionality is the key to success and growth in a competitive marketplace. Not to mention building mutually happy relationships with your customers.”
Step 4: Prototype.
From sketches to mid-fidelity screens, I started by laying out all the pages I needed to design. I blocked out sections for each element and did my detailed work.
Step 5: Test
Considered the final step in the Design Thinking process, this step focuses on testing out the prototype. It is also an iterative process that gives me the opportunity the evaluate whether my design solves the problem and redesigns any parts of the product if needed.